Thursday, May 28, 2009
How to Submit Site Map for Blogger's Blog to Google Webmaster's Tool
You might have submitted your blog to Google search and got it listed but not all your pages got listed in Google. In this case your need to create account at Google Web Master Tools and submit the site map of your blog in the following manner.
- Go to https://www.google.com/webmasters/tools/dashboard and login
- Add your blog or website URL to webmasters tools dashborad
- Then verify your blog or website using meta tag method
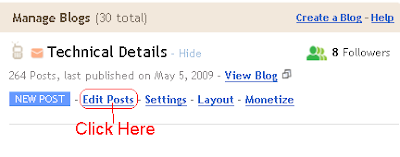
- Once your website is successfully verified from Dashboad click on your blog or website to go to its configuration
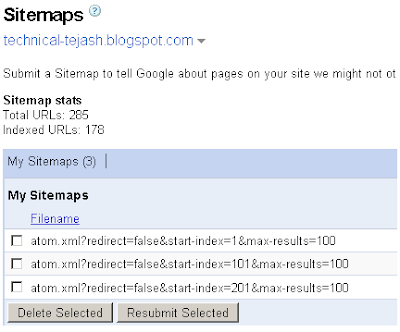
- Here click on "Sitemaps" in the left sidebar
- There you can find input box to submit site map URL which starts with your blog URL as shown in bellow image
- My blog's URL is http://technical-tejash.blogspot.com and hence my blog's sitemap URL will be like
http://technical-tejash.blogspot.com/atom.xml?redirect=false
- If your blog has less amount of post then you can use the above URL and submit it (Note in text input box wirte only atom.xml?redirect=falese and click on Submit Sitemap button)
- But if your blog has more amount of posts in that case determine the number of posts of your blog and submit multiple site map URL in the following format (I have less than 300 posts so following will serve my purpose)
atom.xml?redirect=false&start-index=1&max-results=100
atom.xml?redirect=false&start-index=101&max-results=100
atom.xml?redirect=false&start-index=201&max-results=100