Recently
Google has rolled out
Google+ (Plus) that is a really amazing power packed social networking website and looks much more better than Facebook and Twitter.
Google+ has everything AJAX in it, simple look and feel but amazing set of features in it. One has to accept that Google has done some really good and hard work in bringing out Google+. After all, it was their long time wish to have a Google Social Network that can dominate over the web.
From my experience with Google Plus, I would like share some important features of Google+ and some handy tips and tricks about Google+. All these tips let you experience the actual power of Google+ (PLUS).
*
One of the important feature in Google+ (PLUS) is Circles, which if you see initially that looks similar to
lists in
Facebook or
Groups in
Orkut. But when you really experience Google+ you will know it is much more than List or Group. You can access circles from
Circles tab
* With
Google+ Plus Circles you can add or remove any to circle just by drag and drop.
* We can use circles while sharing the post to share with selected users only. You can also create hangout with selected circles. Circle give more control over privacy then using individual users.
* Using Google+ you can create
Hangout by clicking
Start a Hangout button. Using
Hangout we can create
audio/video conference with any circle or individual users.
* You can click on
Google+ Profile pictures to rotate through them.
* Click ‘
j‘ to navigate down to the updates item or ‘
k‘ to navigate up when checking the stream or any other page containing updates from friends using keyboard.
* To
add formatting like bold, italics, strike-through to your text while sharing something on
Google+, use the simple trick below.
- (*)bold(*): Add * before and after the message.
- (_)italics(_): Add _ before and after the message.
- (-)strike-through(-): Add - before and after the message.
For example: *Bold Sample* _Italics Sample_ -Strike Through Sample- will appear as shown below:
* If you find a typo in the update which you have shared, what will you do? May be delete the post and share the same post again with correct content. Fortunately Google+ supports editing posts even after you have. Use the drop-down menu of your post to edit or delete it.
* If you don't want people to leave comments or re-share your posts with others it with others? With Google+ you can turn that off there too. Click on the drop-down menu of your post there you can find the options to
Disable Comments and
Disable Reshare
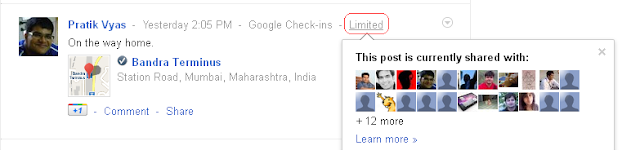
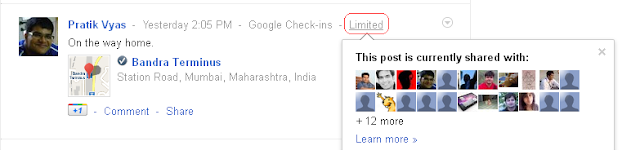
* Click on “
Limited” next to the timestamp to find out the actual list of persons with whom you are sharing a particular post.
 |
| Screenshot showing how to check with whom particular Google+ stream post is shared with. |
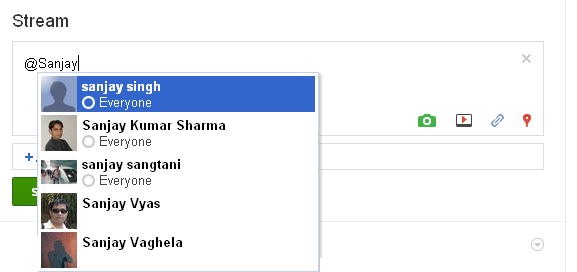
 |
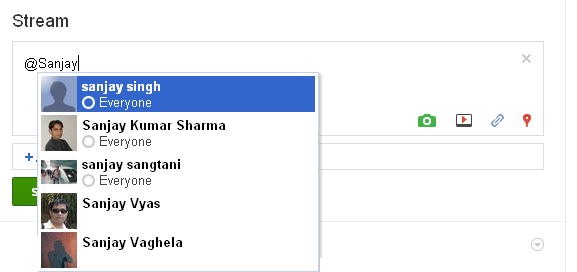
| Addressing someone from your contacts in the shared content stream |
* Similar to
Facebook and
Twitter using # to address someone,
Google+ is using + or @ symbol to address someone. Additional to that it gives auto suggestions by reading form your contacts list. Add a
+ or
@ to
mention someone specifically in a post.
* To view individual post separately, click on the
Timestamp of the page. Which would take you to the permalink (web URL) of any post.
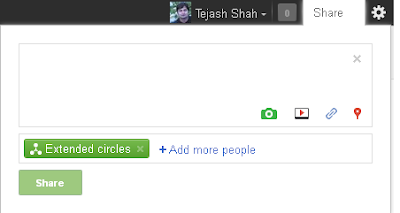
*
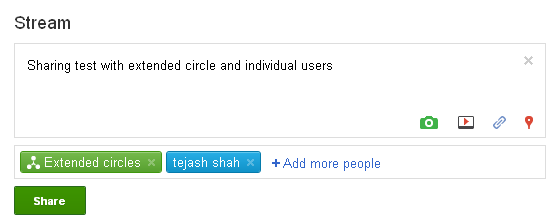
Google+ not just supports sharing you posts with selected circles or public, but there is concept call "
Extended Circles" which will share your post with everyone in your circle and additional to that, everyone in their circle (i.e. Friends and their Friends). Also we can share post with individuals by typing their names.
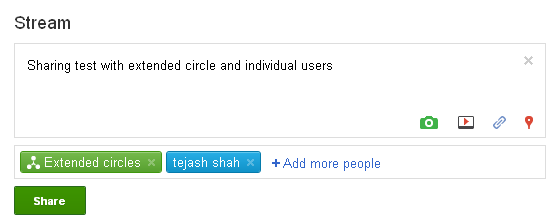
 |
| Sharing post with Extended Circles and individual users |
*
Google+ also supports editing / rotating individual photos uploaded by you. It’s easy and flawless.
Open any picture uploaded by you or visit
the gallery. Select
Actions > Edit photo. Additional to this you can see the details of the photo and add tags and caption to the photo.
Then improve your not so good photos by adding some smart effects to them in a click.
* Google Talk / Chat is also built withing
Google+ which
enables chat, video and audio call within Google+.
* You also can
Resize the Chat Box in Google+. To do so, just drag the box by its corner or sides.
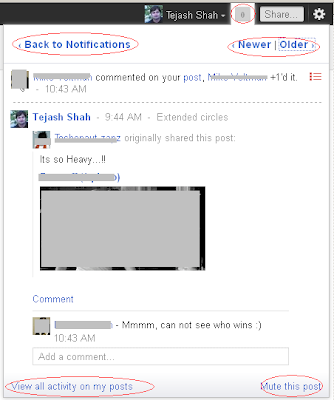
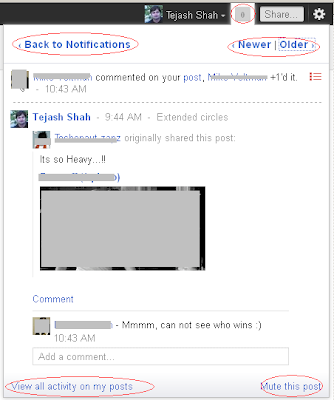
* If you are annoyed with some post that is getting lots of comments and thus irritating you with notifications. Just
Mute the post from context menu which comes by clicking down arrow present at top right of each post on Google+ as shown in following image.
* You can even Block any person for sharing posts with you using
Block this person and can
Report Abuse against him as shown in above image
* You can also move to individual post page or find the link or URL of individual page by clicking on
Link to this post in
* Set Options for any post made by you by clicking the grey drop-down ‘
Options’ icon. You can choose to
Edit it,
Delete it,
Disable comment or
Disable Resharing a post.
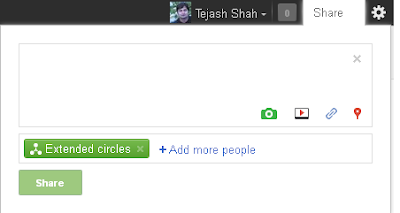
* Google+
notifications &
share options are at the topbar in Google+ as shown bellow and if you are logged in to Google account same will be available in GMail and any other Google Services. Using this you can access notification of Google+ from any GMail itself as shown in following UI. Also you can click on
Share button at top right corner to
share any thing on Google+ withing GMail or Google Search or any other Google services now that is really seamless integration.
 |
| Notifications for Google+, that's also available within any Google Services like GMAIL and Google Search |
 |
| Share a post to Google+ withing GMAIL or Google search |
* Tired of receiving notifications for a particular post you made or commented on? Just hit “
Mute this post” to get rid of it.
* With Google+ you can preview how your profile appears to others – Input his/her username, select Edit profile, make the alterations to your profile only for that specific person. This is
something unique form Google+ compare to other social networks!
* While you are on the Home tab, press twice the
q key on the keyboard to search and add people to your chat list. (Press q 2nd time after a gap of sec).
* This is very important keyboard friendly shortcut similar to pressing j / k to move down / up in the posts.
Hitting Enter when focused on a Post opens up the comment box in Google+.
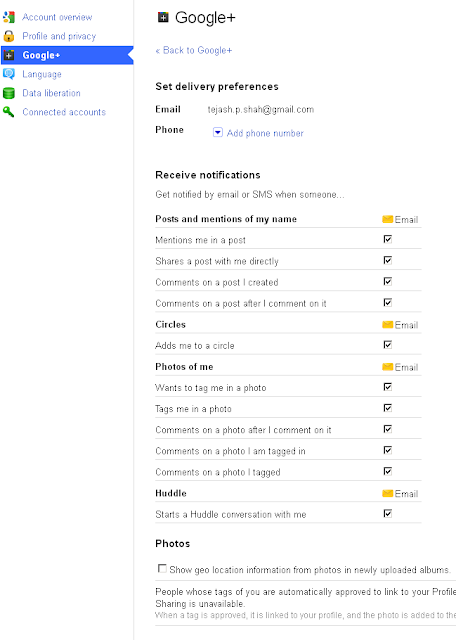
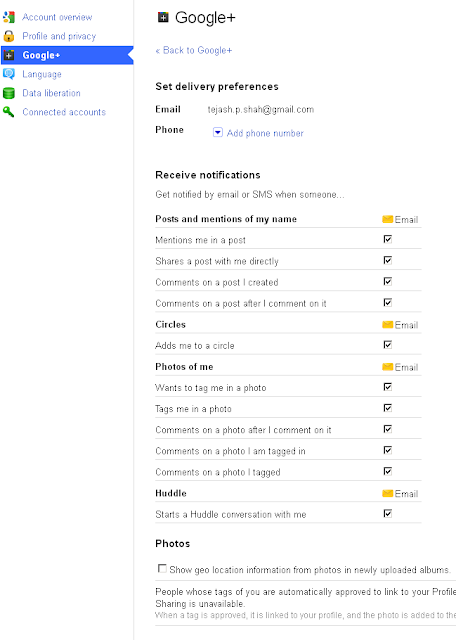
* Set
delivery preferences and tick mark desired entries under “
Receive Notifications” for various actions on
Google+ . Visit this link to edit the
settings:
https://plus.google.com/settings/plus using this you can configure email delivery options as follows
 *
* What’s that
Incoming option under Stream of Google+? "
Incoming" stream is stuff from people who are sharing with you, but who you haven’t added them to a circle.
* Give feedback – Found any bug or have a tip to suggest for
Google+? Just click Send feedback from lower right corner, cool part is you can highlight the faulty area and report about it.
* Trick to Invite anyone to Google+ even if you don’t have invites –
1) Make a post in Google+, Share it
2)
Create Google+ hangout with your friend
* How to Enable Email Feature on your Google+ Profile
* You can even use the
Scroll wheel of your mouse to Navigate through the
Photos in the gallery withing Google+
> If you’re on Google+ then you can add me to your Circle. [
My Google+ Profile]
>> Do post your comments below and share this post with your Google+ friends. 














































No comments yet